いつも忘れるのでメモ
dockerコマンド
docker run -v /path/to/document_root:/usr/share/nginx/html:ro -p 80 nginx
いつも忘れるのでメモ
docker run -v /path/to/document_root:/usr/share/nginx/html:ro -p 80 nginx
これは作業ログです。
今日はwebpack hot module replacementの設定をしました。
今作っているやつのpackage.jsonとwebpack.config.jsを触っていました。
package.json
{ "name": "frontend", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "webpack-dev-server", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "actioncable": "^5.0.0", "babel-core": "^6.18.2", "babel-loader": "^6.2.7", "babel-preset-es2015": "^6.18.0", "babel-preset-react": "^6.16.0", "material-ui": "^0.16.5", "normalize.css": "^5.0.0", "react": "^15.3.2", "react-dom": "^15.3.2", "react-redux": "^4.4.5", "react-tap-event-plugin": "^2.0.1", "redux": "^3.6.0", "redux-thunk": "^2.1.0", "webpack": "^1.13.3", "webpack-dev-server": "^1.16.2", "webpack-init": "^0.1.2", "whatwg-fetch": "^2.0.1" } }
webpack.config.js
var webpack = require('webpack'); module.exports = { entry: './app/index.js', output: { path: '/', filename: 'bundle.js', publicPath: '/' }, module: { loaders: [ { test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" } ] }, plugins: [ new webpack.HotModuleReplacementPlugin(), ], devServer: { port: '4000', contentBase: './build', inline: true, hot: true } }

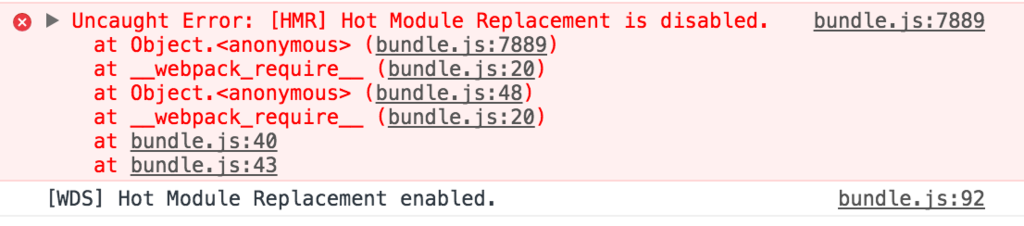
Uncaught Error: [HMR] Hot Module Replacement is disabled. とか言われてブチギレていました
plugins: [ new webpack.HotModuleReplacementPlugin(), ],
を書いていなかったのが原因でした。
以上
あなたはRuby on Railsでアプリケーションを作るときにscaffolds.scssが要らないフレンズなんだね
ご無沙汰しています。
最近「けものフレンズ」というアニメにハマっているちけんです。
今日は小ネタです。
config/initializerに下記のファイルを置く
以下詳細
bundle exec rails g scaffold Hoge fuga
としたときに app/assets/stylesheets/scaffolds.scss というファイルが作られます。
このファイルは、例えばバリデーションを入れたときの表示をこのようにクソダサにしてくれます。

要らないので生成しなくしたい。
config/initializersに以下のようなファイルを作ったら作られないです
Rails scaffold without the css file? - Stack Overflow
以上
タイトルに書いたとおりですが、 javascriptで3*0.1が0.30000000000000004という結果が返ってきます。
そんなバカなと思って調べたのですが、どうやら仕様とのこと。
そうは言っても僕は3*0.1をしたら0.3が返って欲しい。
そこでMath.jsというライブラリを導入して解決しました。
今回はwebpackからMath.jsをインストールして計算する方法のサンプルを書きます。
今回のサンプルコードはこちら
javascript 3*0.1=0.30000000000000004 · GitHub
npmでインストールします。 mathjs.org
npm install mathjs --save
index.jsに下記を追加
var math = require('mathjs');
math.config({
number: 'BigNumber',
precision: 64
});
math.js | an extensive math library for JavaScript and Node.js
そしてこうすると0.3が返ってきました
math.eval('3*0.1')
完成版はこちら
以上
これを

↓
こうする

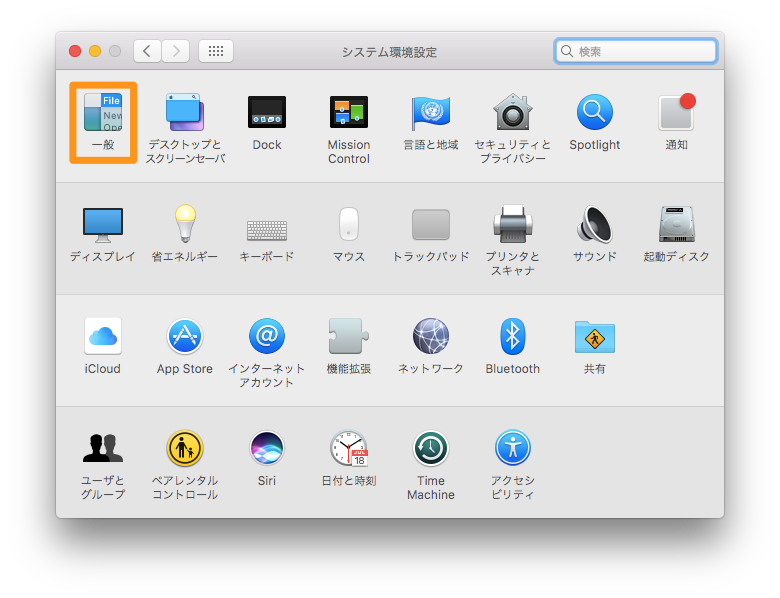
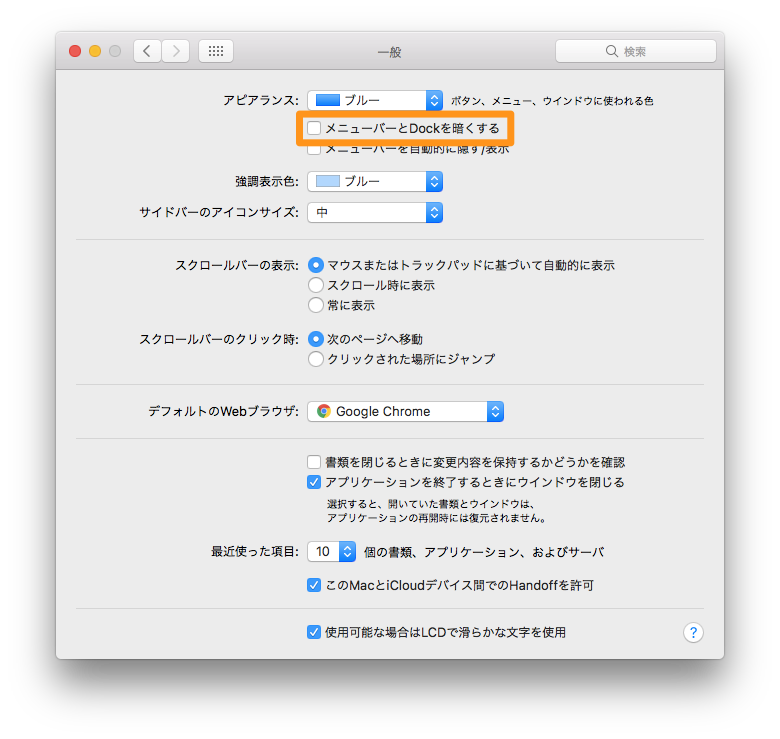
システム環境設定を開く
一般を開く

「メニューバーとDockを暗くする」のチェックをつける

以上
いまさらですが、pocketを活用するようになった話。
あとで読む系のサービスの定番pocketですが、アカウントをとりあえず登録してはいたものの、あまり使わずに放置していました。
そんな僕がなぜいまさら使うようになったのかという話をします。
僕の情報収集は主に2系統になっています。
Twitterとfacebookで流れてくるURLを開くパターンとgoogleで検索して出てきたページを開くパターン。
このパターンは昔から変わってないのですが、最近の僕の傾向としてはiPhoneのchromeかsafariのタブで開くということが多くなっていました。
その中であとから読まなさそうというものはタブを消して、読みそうなものはタブを残すというのをしていました。
そんなことをしていたら当然chromeのタブは増える一方でして、増えていくタブの個数を見ながら「あぁ〜なにかの拍子にiPhoneのchromeがクラッシュしたらまずいなぁ〜」とか思いながらも、「まあ今までなんとかなってるんだし大丈夫でしょう」なんて楽観的に考えていました。
余談ですが、iPhoneのchromeは今開いているタブの個数が見えるようになっていますが、100個目以降は「:)」になってしまって、今何個タブを開いているのかわからない仕様になっています。
そんなことをやっていたのですけど、いくつか理由があってpocketに開いているタブを入れました。
その理由ですがだいたい下記のようなもの
・さすがに前時代的すぎるだろう
・iPhoneで読んでいたページをiPadで読みたいという場面が出てくるようになった
・「あの記事なんだっけ?」といって思い出す場面が増えてきた。
・chromeのタブが消えた
・iPhoneで読んでいたページをiPadで読むのが楽になった
・スマホ対応じゃないページが読みやすくなった
・5割くらい読んでよさそうだったらpocketに入れてあとで読むというのはやっぱり楽
・記事の取得ができないものがある
・URLだけ記録するほうがいい場面では不向き
pocket便利
しばらくブログを更新していないと、「いまさらブログ再開してもしょうがない」という気持ちが働いて、なかなか書く気が怒らなかったのだけれど、頑張って書こうと思います。
カジュアルに記事を投稿したい。