これは作業ログです。
作業内容
今日はwebpack hot module replacementの設定をしました。
今作っているやつのpackage.jsonとwebpack.config.jsを触っていました。
package.json
{
"name": "frontend",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"actioncable": "^5.0.0",
"babel-core": "^6.18.2",
"babel-loader": "^6.2.7",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"material-ui": "^0.16.5",
"normalize.css": "^5.0.0",
"react": "^15.3.2",
"react-dom": "^15.3.2",
"react-redux": "^4.4.5",
"react-tap-event-plugin": "^2.0.1",
"redux": "^3.6.0",
"redux-thunk": "^2.1.0",
"webpack": "^1.13.3",
"webpack-dev-server": "^1.16.2",
"webpack-init": "^0.1.2",
"whatwg-fetch": "^2.0.1"
}
}
webpack.config.js
var webpack = require('webpack');
module.exports = {
entry: './app/index.js',
output: {
path: '/',
filename: 'bundle.js',
publicPath: '/'
},
module: {
loaders: [
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
devServer: {
port: '4000',
contentBase: './build',
inline: true,
hot: true
}
}
ハマったところ

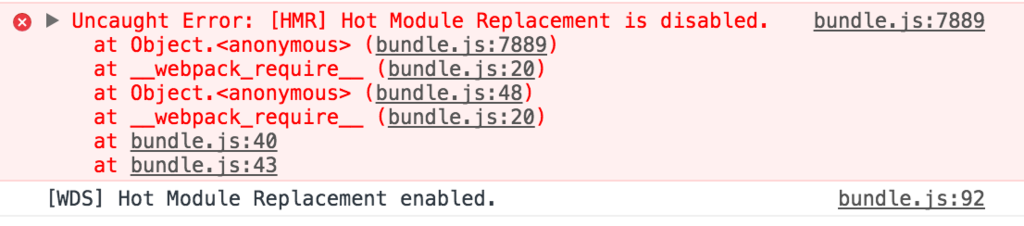
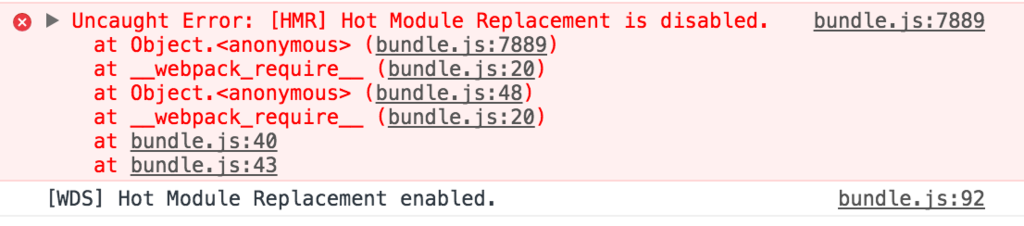
Uncaught Error: [HMR] Hot Module Replacement is disabled. とか言われてブチギレていました
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
を書いていなかったのが原因でした。
以上